Adding items to the navigation bar
Introduction
After installing BookStack, I wanted to add my own items (linking to specific pages in BookStack) to the navigation bar at the top.
There are 2 methods to do this:
- Directly adjusting the core
header.blade.phpfile. While this is the easy way, changing core files can create conflicts when updating BookStack. This method is not recommended.
- Using the Visual Theme System to make the customizations. The core files are not touched, preventing conflicts when updating BookStack. This is the recommended method.
Confirmed working with BookStack v21.10 and v23.06.
Contents
Screenshots
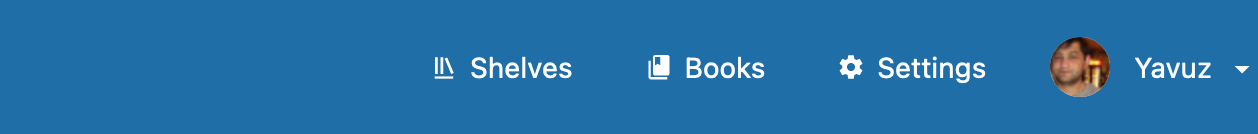
Desktop layout
Before:

After:

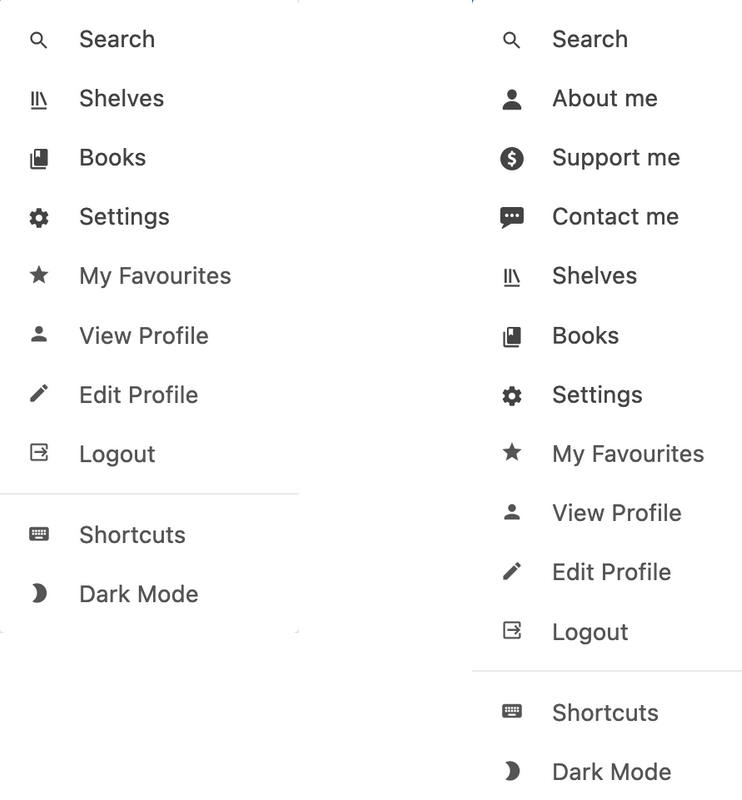
Mobile layout
Before (left) and after (right):

Method 1: making changes to header.blade.php
While this is the easy method, it is not recommended! The recommended method is method 2 below.
I assume the installation folder of BookStack is /var/www/bookstack/.
Instructions
- Create the page in BookStack first, to have a link to the page.
- Browse to the
/bookstack/resources/view/common/folder, and edit theheader.blade.phpfile.
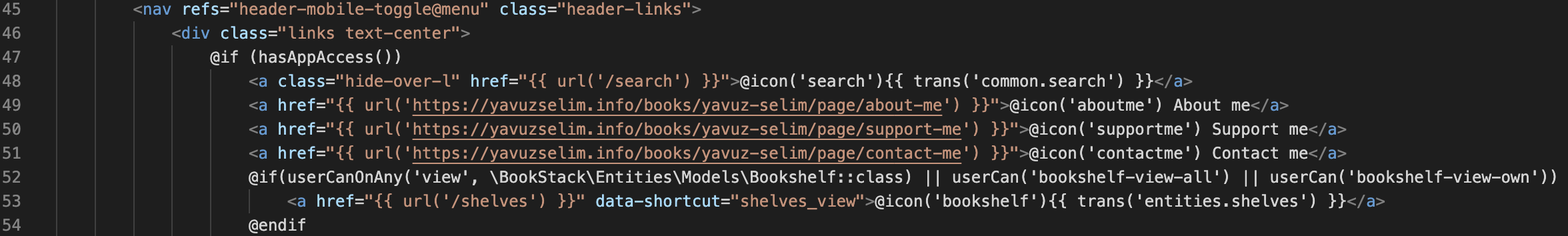
- I have added 3 items to the navigation bar, after 'search' and before 'shelves'.

An example link ('About me'):
<a href="{{ url('https://website.url/books/bookname/page/about-me') }}">@icon('aboutme') About me</a>
- The link points to
https://website.url/books/bookname/page/about-me. - The icon shown has the file name
aboutme.svg. - The link text is
About me.
- After making the changes, save the
header.blade.phpfile.
- Put your icons in:
/BookStack/resources/icons/. In this case, the file should be namedaboutme.svg.
I have found my icons/svgs on svgrepo.com.
Method 2: using the Visual Theme System
This is the recommended method! The core files are not touched, preventing conflicts when updating BookStack.
More info about Visual Theme System can be found in the BookStack GitHub repo: https://github.com/BookStackApp/BookStack/blob/development/dev/docs/visual-theme-system.md.
I assume the installation folder of BookStack is /var/www/bookstack/.
Instructions
- Create the page in BookStack first, to have a link to the page.
- Browse to the
/bookstack/themes/folder, and create a new folder for your own theme. Name the folder as you desire. I have named mineyavuz_theme.
Anything added to this theme folder will override the core files. In this case, we only want to change the navigation bar, so only save changes to the file that handles the navigation bar.
- The code for the navigation bar can be found in the core file
header.blade.phpin the folder/bookstack/resources/view/common/.
Copy thisheader.blade.phpfile to your theme folder.
In my case, this meant copying/bookstack/resources/view/common/header.blade.phpto/bookstack/themes/yavuz_theme/.
- Now, browse to your theme folder and edit the edit the
header.blade.phpfile.
(In my case:/bookstack/themes/yavuz_theme/header.blade.php.)
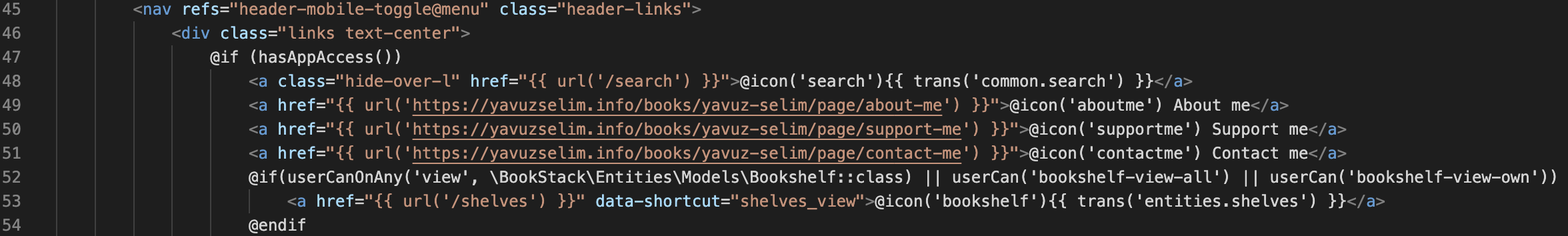
- I have added 3 items to the navigation bar, after 'search' and before 'shelves'.

An example link ('About me'):
<a href="{{ url('https://website.url/books/bookname/page/about-me') }}">@icon('aboutme') About me</a>
- The link points to
https://website.url/books/bookname/page/about-me. - The icon shown has the file name
aboutme.svg. - The link text is
About me.
- After making the changes, save the
header.blade.phpfile.
- Put your icons in:
/BookStack/resources/icons/. In this case, the file should be namedaboutme.svg.
I have found my icons/svgs on svgrepo.com.
- Activate the theme, by editing the
.envfile that contains the system options. You can find this file in the root folder (/bookstack/). It is a hidden file, so if you can't see it, make sure to enable 'show hidden files' in the application that you're using.
Add the following at the bottom of the.envfile:
APP_THEME=<YOUR_THEME_FOLDER>
Replace <YOUR_THEME_FOLDER> with the name that you have chosen.
In my case, it is:
APP_THEME=yavuz_theme.

- Save the
.envfile.
Refresh BookStack in the browser, the changes should be visible immediately.
